Page Routing
Dynamic Routing
In simple page scenarios, Kooboo automatically matches routes and parameters. Users only need to add a link to the target page, and the parameters will be generated automatically.
For example, in the code for the list page mentioned earlier:
<div k-for="item in bloglist">
<h2 k-content="item.title">Blog Title</h2>
<a href="/DetailPage"> Read More ...</a>
</div>The generated HTML will look like this
<div>
<h2>blog title 1</h2>
<a href="/DetailPage?UserKey=blog-title-1"> Read More ...</a>
</div>Concatenating Routes
The code above is equivalent to the following concatenated code:
<div k-for="item in bloglist">
<h2 k-content="item.title">Blog Title</h2>
<a href="/DetailPage?UserKey={item.UserKey}"> Read More ...</a>
</div>k-attribute href
You can also use the k-attribute to bind a URL. The following code achieves the same functionality:
<div k-for="item in bloglist">
<h2 k-content="item.title">Blog Title</h2>
<a href="" k-attribute="href /DetailPage?UserKey={item.UserKey}"> Read More ...</a>
</div>Static Page Routing
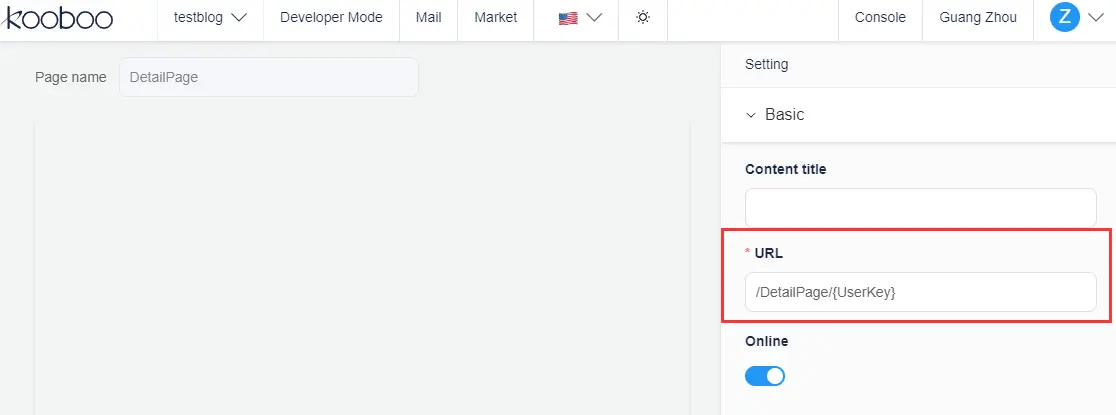
In the page settings window, you can find the URL settings to set a static URL for the page.
For example, in the detail page, you can set the URL as shown in the following image:

The generated HTML will look like this
<div>
<h2>blog title 1</h2>
<a href="/DetailPage/blog-title-1"> Read More ...</a>
</div>

